and justice for all

Overview
Project Purpose
Capstone Project
Category
Interaction Design & Development
Tools
HTML, CSS, Javascript
Project Timeline
4 months, 2019
View Project DevelopmentThe Challenge
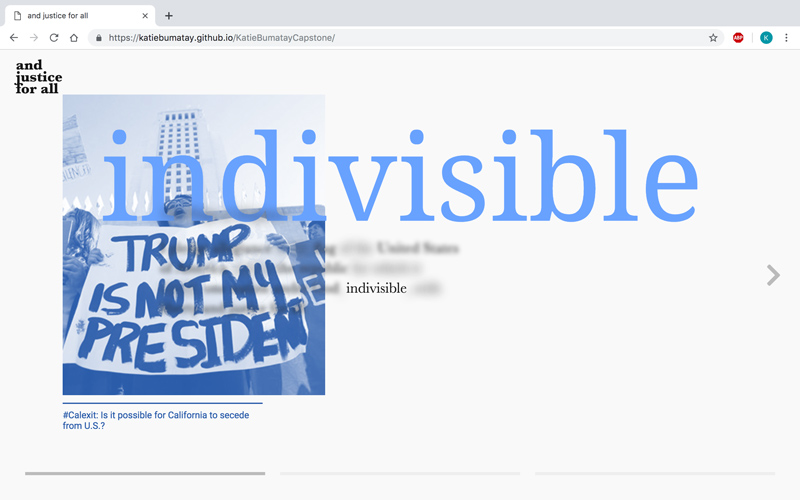
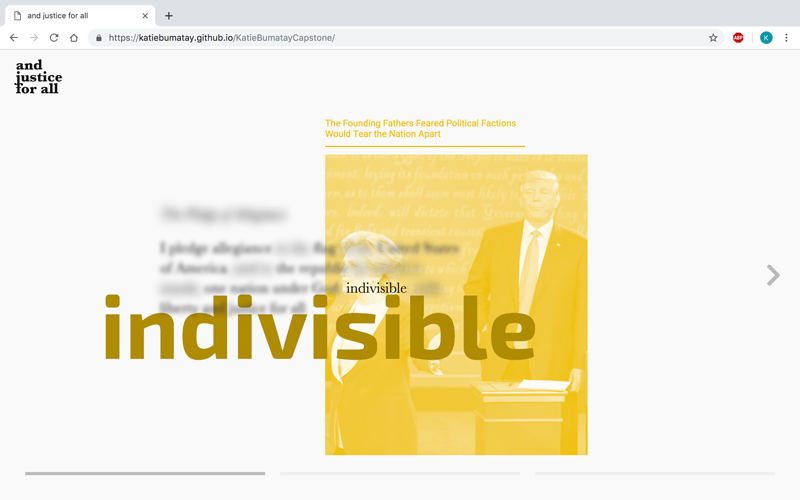
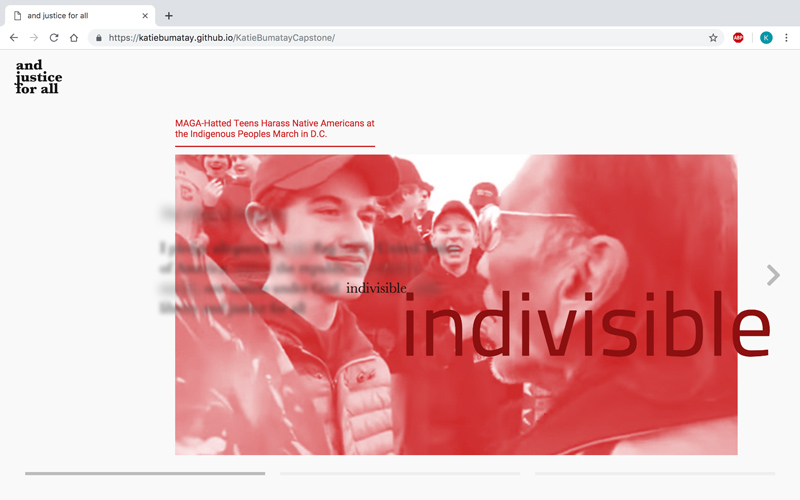
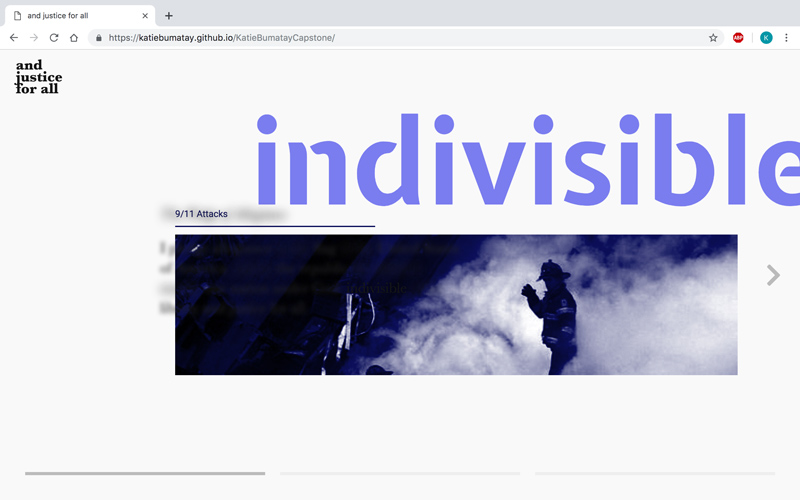
Design decisions are often made by strategizing the most effective way to present information for an intended result, and choosing the combination of design variables that achieves that goal. What would it mean, then, to reverse this design process and allow variability to drive a project’s message?
The Goal
Systemize the rails of design, but not the design itself, to produce new designs and perspectives with every interaction. This project explores the ways in which variables (including color, size, typeface, image association, and current or historical references) can influence the perception and tone of a presented subject.
Outcome
View ProjectThe site programatically formulates new design decisions based on sets of variables, each time a phrase is hovered over. This makes it next to impossible to see the same layout and design more than once. The viewer is forced to see the same topic framed in different tones and perspectives, regardless of whether or not it's swayed toward their beliefs.
I'm proud of the way that the concept of variability laid the foundation for the project, and that the design decisions were rooted in this concept.