Glitchin' GIFs

Overview
Project Purpose
Experimental Interaction Design
Tools
HTML, CSS, Javascript
Project Timeline
1 month, 2018
View ProjectThe Challenge
This project required an exploration of an uncommon user interaction: adjusting the viewport size. Since this is a less intuitive way for a user to interact with a site, I needed to prompt the user to accomplish this task.
The Product
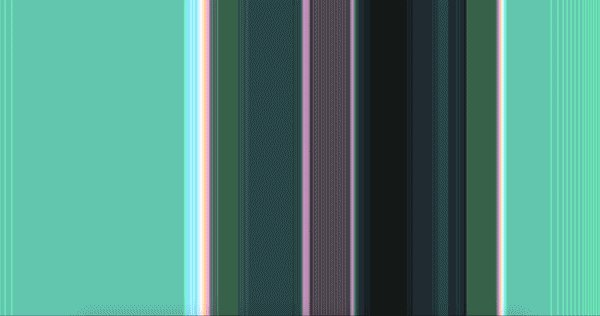
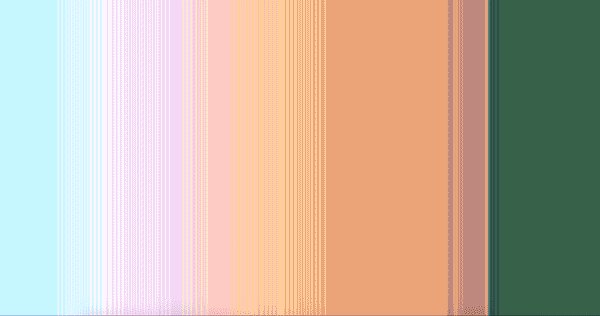
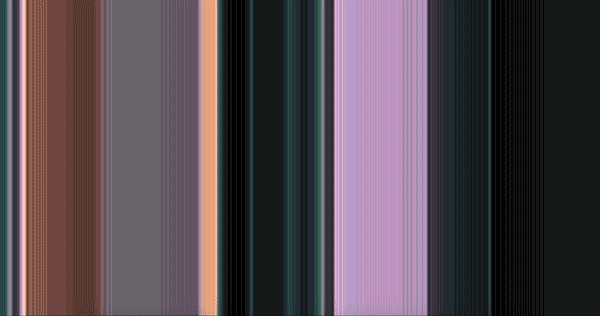
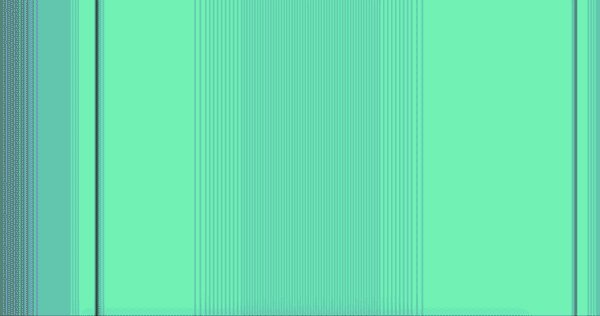
A colorful, rhythmic, mysterious display of GIFs that encourages the user to interact by resizing the window.
Outcome
View ProjectAt full size, the window contains 850 horizontal slivers of the same gif. The size and number of the slivers changes when the window is resized, creating different rhythms and patterns from the same gif.
My favorite part of this final work is that a new user can't immediately tell what's actually going on. I like that the user has to interact with it in order to understand it. I added a scale transformation on each sliver when it's hovered over, as another clue for the user to figure out what they're looking at.