Profound Therapeutics
Overview
Project Purpose
Company launch
Category
UX/UI Design, Webflow Build, Front-end Dev
Tools
Sketch, Webflow
Project Timeline
3 months, 2022
Live SiteThe Challenge
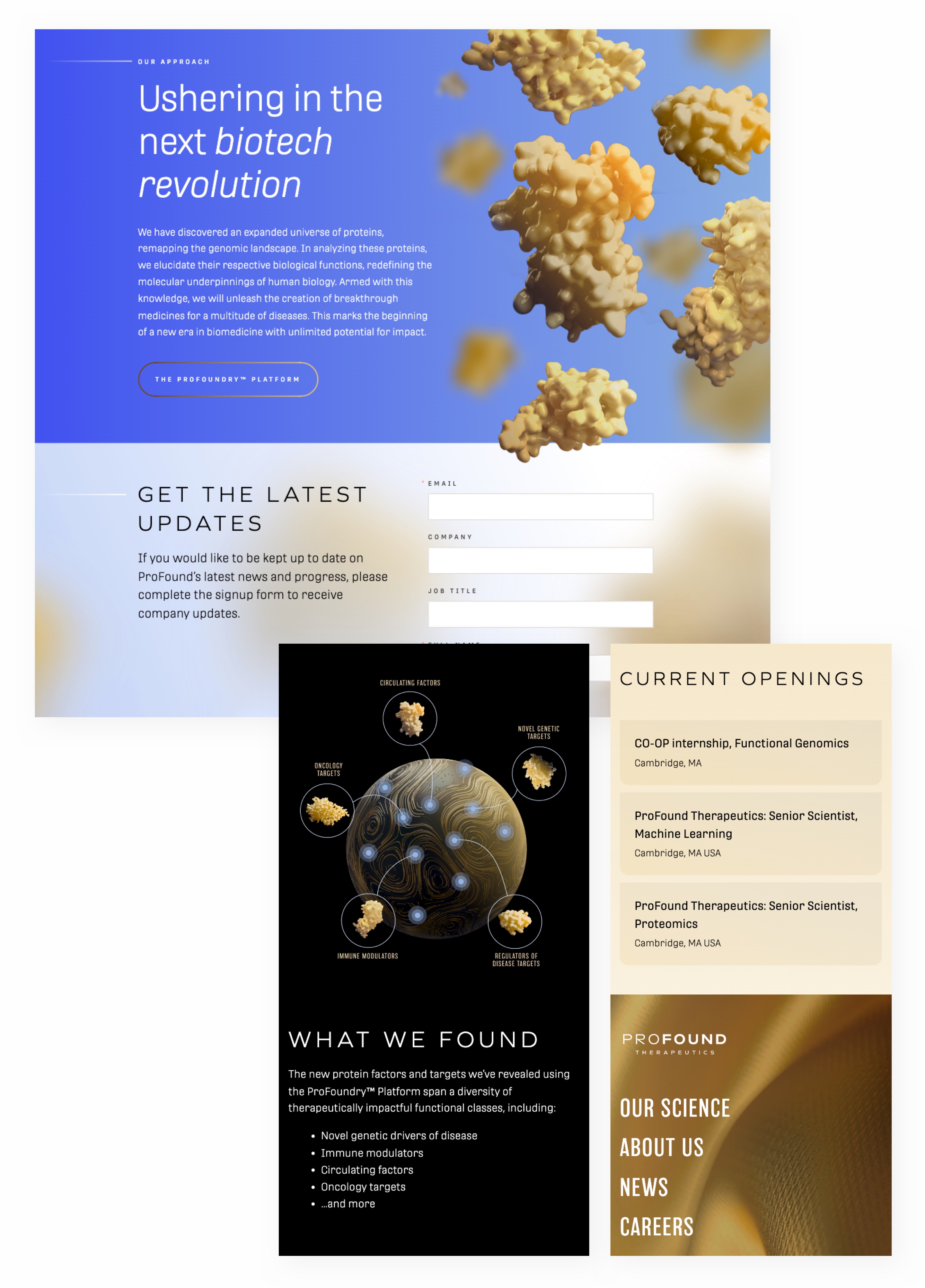
As a brand new company launch, Profound TX needed to make a mark for themselves in the ever-growing biotech world in order to attract top talent.
The Goal
Reflect the depth of Profound TX's science and their work to illuminate possibilities that had been overlooked for so long. Create an immersive user experience to learn about the company and drive prospective talent to apply to join the team. Showcase an approachable yet elevated brand personality.

Process
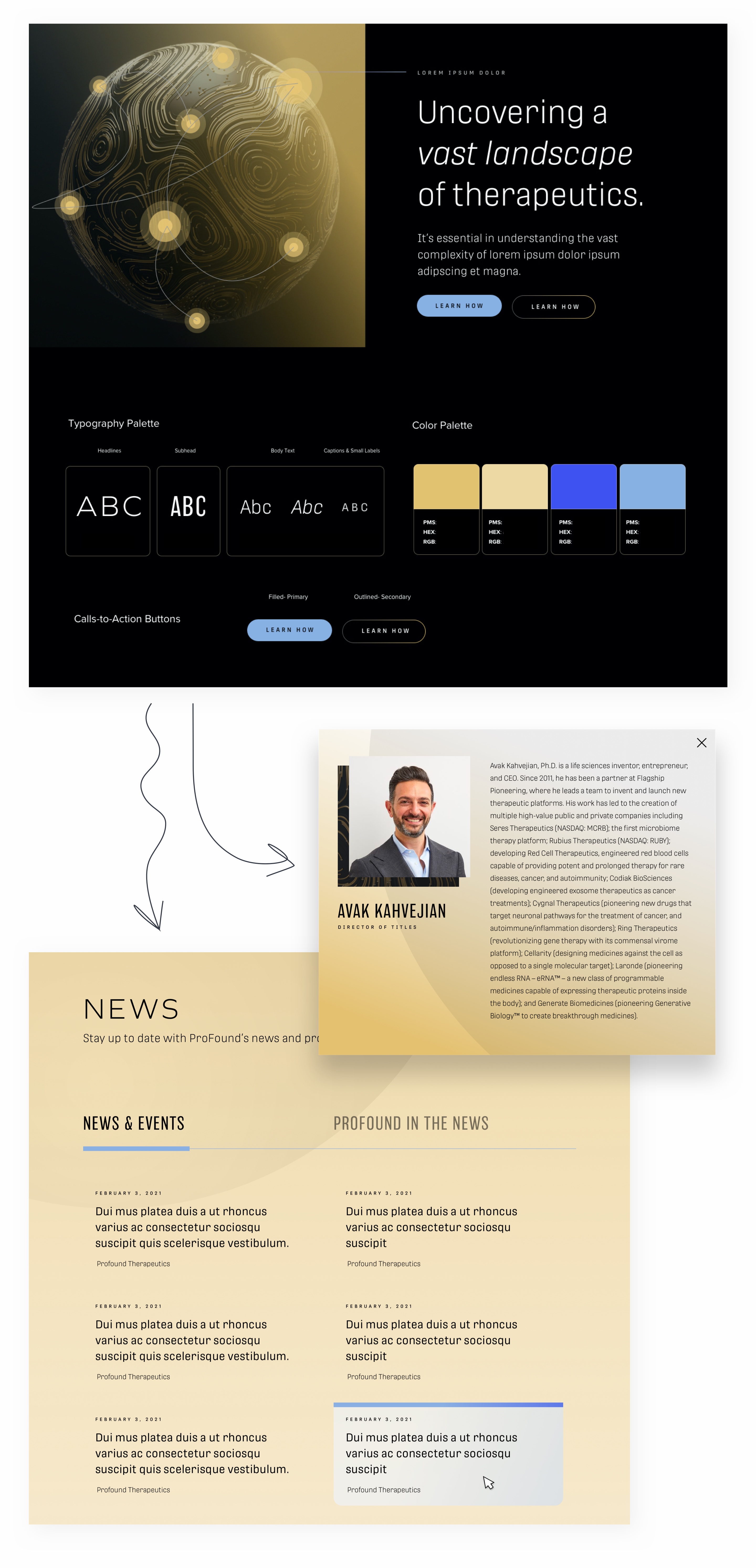
After the discovery and research phase was completed by the ICS UX Strategist, I partnered with the UX Strategist on creating wireframes for the site. Using a starter Sketch file with set type styles that I had previously created to optimize our UX to UI flow, we were able to work simultaneously while maintaining a file that would be easy to transition to UI. Once the ICS Art Director had defined styles through a style palette and Home page UI, I extrapolated the styles and branding into the rest of the pages for the site UI.

Bonus: Coding!
I built this site with Webflow, utilizing CMS collections for team members and bios, news, and press. The site needed an API integration to pull in job listings from Profound TX's greenhouse board, and after a failed attempt with Zapier (due to a Zapier app bug), another team member of mine wrote custom Javascript to bring greenhouse data into an unstyled list. I picked up the code from there and edited it to pull in additional data, structure it, and style it to adhere to the intended UI design. I developed a custom CSS file for integrated job description pages, to keep the user within the site and brand experience.